Thursday, November 23, 2017
Bubble Shoooter Levels - free android game
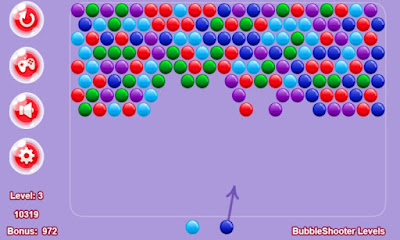
Bubble Shooter Levels is variation of my other bubble shooter game but with a bit different gameplay. The difficulty of this bubble shooter gradually increases with levels. The goal in this game is the same - shoot bubbles at other bubbles with the same color to remove them. Remove all bubbles to go to the next level and do it fast to get the time bonus. The game is very challenging and fun with many fun features. Here is a screen shot of Bubble Shooter Levels:
You can download this bubble shooter game for free from google play store: Bubble Shooter Levels
The game is totally free without in game transactions or other shady stuff. Again its made with HTML5, Phaser game engine and Cordova. You can try and play the game online here - Bubble Shooter HTML5
Tuesday, October 31, 2017
Bubble Shooter Game Free
 |
| Bubble Shooter Classic |
This Bubble Shooter is made with html5 and can be played on any device with modern browser. You don't need to install it to play it.
If you want to play the game - try it here Bubble Shooter.
You can get a version to play on your android device - Bubble Shooter for android.
If you want to add this game to your website you can use the code bellow to do so:
<iframe src="http://tigerstudiobg.com/onlinegames/bubbleshooter/" name="Bubble Shooter Classic" width="800" height="480" frameborder="0" scrolling="no" allowfullscreen="true"></iframe>
Wednesday, October 4, 2017
Remaking one solitaire
I've remake one of my solitaires with new looks and some new features. The game is ThriPeaks Solitaire and you can get it from the Google store - TriPeaks.
Here are few screenshots of the new looks and features:
New features:
- Customizable background
- New cards - custom made over some free template
- Hints - possible moves are highlighted so the player can easily choose from them
- Changes in the ui
New features:
- Customizable background
- New cards - custom made over some free template
- Hints - possible moves are highlighted so the player can easily choose from them
- Changes in the ui
Monday, September 18, 2017
Spiderette Solitaire
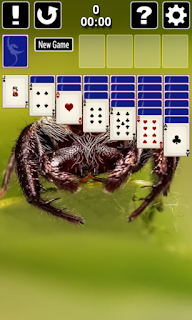
Spiderette is another variation of Spider Solitaire but with one deck of cards. The rules are the same as in Spider but the cards are dealt like in Klondike. The game is a bit harder than Spider.
Again this implementation offers options for 1 suit, 2 suits or classic 4 suit game. The background of the game can be changed and it has the usual useful options - undo, auto move, hints, animations.
Solving the 1 suit game is very easy and fun, solving the others is hard and requires lots of thinking and strategy. I've changed the format of the help in my games as images and visual explanation is better than words in helping new and inexperienced players.
If you like you can download and play Spiderette Solitaire free. The game is made with HTML5, Phaser and Cordova.
Again this implementation offers options for 1 suit, 2 suits or classic 4 suit game. The background of the game can be changed and it has the usual useful options - undo, auto move, hints, animations.
Solving the 1 suit game is very easy and fun, solving the others is hard and requires lots of thinking and strategy. I've changed the format of the help in my games as images and visual explanation is better than words in helping new and inexperienced players.
If you like you can download and play Spiderette Solitaire free. The game is made with HTML5, Phaser and Cordova.
Wednesday, September 13, 2017
Tiger Spider Solitaire
Tiger Spider solitaire is easy to learn but hard to master cards game with classic gameplay. Its specially designed with mobile devices at mind and its easy to use with natural touch control. The game is free and available for download on the play store.
Spider Solitaire Goal:
Make sequences of cards from King to Ace in suit on the tableau. Once such sequence is made its automatically moved to the foundations at the top. They are smaller so the player can have more space on the tableau.
Spider Solitaire Rules:
You can place any card on another card that is bigger with one or on an empty space. To move a sequence of cards they must be in a sequence and in the same suit.
Get Tiger Spider Solitaire free.
Tuesday, August 29, 2017
Work in progress - English Test App
English Tests is my current work in progress - its a light quiz app. Here are some screenshots of it. This time it is not a game and its in the education field as school is coming for the kids. I hope that my app will be useful for people learning English.
These tests are meant to be fun to solve. I will add a link here as soon as the app is finished and published. Expect Android version and eventually regular Web version of it. Learning apps are my passion since long ago. I often like to test my knowledge in one field or another. Its just another form of fun for me.
Sunday, August 20, 2017
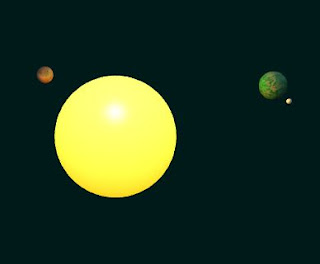
BabylonJS Solar System or at least a sun with some planets

Recently I've started to experiment a bit with BabylonJS. Its nice WebGL framework for web. As an exercise I made this small example - moving and rotating solar system.
You can check the working example here - WebGL Solar System
Here is the full source code of the example: solar.js
var canvas; var engine; var scene; var sun; var planet1; var planet2; var planet2Moon; function start() { canvas = document.getElementById("renderCanvas"); engine = new BABYLON.Engine(canvas, true); scene = createScene(); engine.runRenderLoop(function () { scene.render(); }); var c = 0; var i = 0; scene.beforeRender = function () { planet1.position = new BABYLON.Vector3(20 * Math.sin(c), 0, 20 * Math.cos(c)); planet2.position = new BABYLON.Vector3(30 * Math.sin(i), 3 * Math.cos(i), 30 * Math.cos(i)); moon.position = new BABYLON.Vector3(5 * Math.sin(c), moon.parent.position.y, 5 * Math.cos(c)); c += 0.005; i += 0.008; }; window.addEventListener("resize", function () { engine.resize(); }); } var createScene = function () { var scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3(0, 0.1, 0.1); var camera = new BABYLON.ArcRotateCamera("ArcRotateCamera", 1, 0.8, 50, new BABYLON.Vector3(0, 0, 0), scene); camera.attachControl(canvas, false); var light = new BABYLON.HemisphericLight("light1", new BABYLON.Vector3(0, 1, 0), scene); light.intensity = 0.5; light.diffuse = new BABYLON.Color3(1, 1, 1); var light0 = new BABYLON.PointLight("Omni0", new BABYLON.Vector3(1, 10, 1), scene); light0.diffuse = new BABYLON.Color3(1, 0.5, 0); light0.specular = new BABYLON.Color3(1, 1, 1); sun = BABYLON.Mesh.CreateSphere("sun", 20.0, 20.0, scene, false, BABYLON.Mesh.DEFAULTSIDE); var sunmaterial = new BABYLON.StandardMaterial('sunmaterial', scene); sunmaterial.diffuseColor = new BABYLON.Color3(1.00, 1.00, 1.00); sunmaterial.emissiveColor = new BABYLON.Color3(1.00, 0.72, 0.00); sunmaterial.ambientColor = new BABYLON.Color3(0.94, 0.85, 0.36); sunmaterial.specularColor = new BABYLON.Color3(1.00, 1.00, 1.00); sun.material = sunmaterial; planet1 = BABYLON.Mesh.CreateSphere("planet1", 10.0, 3.0, scene, false, BABYLON.Mesh.DEFAULTSIDE); var planet1mat = new BABYLON.StandardMaterial('planet1mat', scene); var planet1mat_diffuseTexture = new BABYLON.Texture('assets/planet1.png', scene); planet1mat.diffuseTexture = planet1mat_diffuseTexture; planet1mat.specularColor = new BABYLON.Color3(0, 0, 0); planet1.material = planet1mat; var frameRate = 10; var yRotate = new BABYLON.Animation("yRotate", "rotation.y", frameRate, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE); var keyFramesR = []; keyFramesR.push({ frame: 0, value: 0 }); keyFramesR.push({ frame: frameRate, value: Math.PI }); keyFramesR.push({ frame: 2 * frameRate, value: 2 * Math.PI }); yRotate.setKeys(keyFramesR); scene.beginDirectAnimation(planet1, [yRotate], 0, 2 * frameRate, true); planet2 = BABYLON.Mesh.CreateSphere("planet2", 10.0, 5.0, scene, false, BABYLON.Mesh.DEFAULTSIDE); moon = BABYLON.Mesh.CreateSphere("moon", 3.0, 1.0, scene, false, BABYLON.Mesh.DEFAULTSIDE); moon.translate(planet2.position, 5, BABYLON.Space.WORLD); moon.parent = planet2; var planet2mat = new BABYLON.StandardMaterial('planet2mat', scene); var planet2mat_diffuseTexture = new BABYLON.Texture('assets/planet2.jpg', scene); planet2mat.diffuseTexture = planet2mat_diffuseTexture; planet2mat.specularColor = new BABYLON.Color3(0, 0, 0); planet2.material = planet2mat; var yRotate = new BABYLON.Animation("yRotate", "rotation.y", frameRate/2, BABYLON.Animation.ANIMATIONTYPE_FLOAT, BABYLON.Animation.ANIMATIONLOOPMODE_CYCLE); yRotate.setKeys(keyFramesR); scene.beginDirectAnimation(planet2, [yRotate], 0, 2 * frameRate, true); return scene; };
Thursday, August 17, 2017
Pyramid Solitaire
 Fun and easy solitaire game for your free time.
Pyramid Solitaire is easy to master and fun to play solitaire game.
Fun and easy solitaire game for your free time.
Pyramid Solitaire is easy to master and fun to play solitaire game.Use this link to play Pyramid Solitaire


Friday, August 11, 2017
Tuesday, August 8, 2017
Word Search game for Android
Word Search is one of the latest game I made with html5 and cordova. Its published on Android Store here - Word Search.
Its nice little word game where you have to discover and mark words. The levels are made with different topics - fantasy creatures, vehicles, sports, martial arts, biology and more. There are 18 levels as of now and I plan to expand it a bit more.
The game offers hints and scores and several hours mind challenge. The levels are dynamic and you can play them several times with different settings.
If you don't like to play the levels you can select the option of fast game and you will play one separate round with random words.
Word Search is developed with my favorite Phaser game engine and then its packed with Cordova for Android. In few weeks it will be available for playing as a html5 game without installation on another site and I will add a link to it here.
Its nice little word game where you have to discover and mark words. The levels are made with different topics - fantasy creatures, vehicles, sports, martial arts, biology and more. There are 18 levels as of now and I plan to expand it a bit more.
The game offers hints and scores and several hours mind challenge. The levels are dynamic and you can play them several times with different settings.
If you don't like to play the levels you can select the option of fast game and you will play one separate round with random words.
Word Search is developed with my favorite Phaser game engine and then its packed with Cordova for Android. In few weeks it will be available for playing as a html5 game without installation on another site and I will add a link to it here.
Subscribe to:
Comments
(
Atom
)